Rápidamente se plantearon varias alternativas para la encapsulación en las clases de ES6, una de ellas está basada en el uso de Symbol, ya que un objeto puede contener propiedades cuya clave es un símbolo en vez de una cadena de texto. La idea es que, si sólo nosotros tenemos acceso al símbolo con el que se ha creado el miembro, sólo nosotros podremos acceder al miembro del objeto.
Más o menos, esto es un ejemplo de lo que se plantea el uso de Symbol para dar protección a ciertos miembros del objeto:
const SECRET = Symbol( 'SECRET' );
class A {
constructor ( data ) {
this[ SECRET ] = data;
}
}
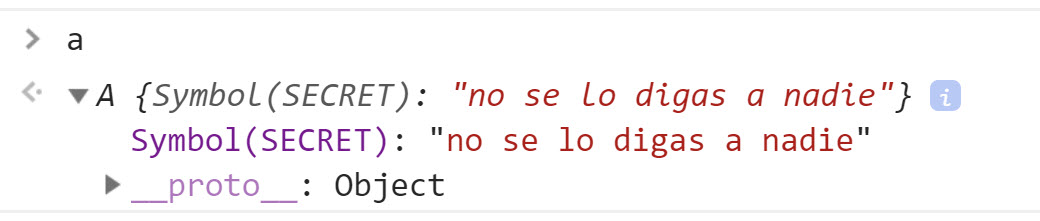
const a = new A( 'no se lo digas a nadie' );
No sólo se puede utilizar para propiedades, también podemos definir métodos por medio de Symbol y algo de destructuring, por ejemplo:
const HIDE = Symbol( 'HIDE' );
class B {
[ HIDE ] () {
return 'oculto';
}
}
const b = new B( );
console.log( b[ HIDE ]() );
Sólo si se tiene acceso a las constantes con los símbolos se puede acceder a los miembros creados con SECRET y HIDE. Si mantenemos estas constantes como locales al módulo o dentro de una closure, todo parece bastante prometedor.
Rápidamente vimos que los depuradores de los navegadores y de entornos integrados mostraban los miembros definidos con Symbol(). Fue una decepción, pero no era un drama, al fin y al cabo, desde un entorno de depuración es posible detener la ejecución en cualquier punto y comprobar el contenido de una variable local, por lo que parece imposible protegerse de este tipo de herramientas.
Llegamos a este punto, lo que no nos habíamos dado cuenta es que hay varias formas de obtener desde un programa el Symbol con el que se ha definido el miembro del objeto y por lo tanto, acceder sin problemas y sin limitaciones a estas propiedades que se intentó ocultar, pero que son perfectamente visibles con un poco de esfuerzo.
Un simple código como nos permite obtener el contenido de todas las propiedades, incluido las definidas con símbolos.
console.log( Object.getOwnPropertyDescriptors(a) )
Lo que ya fue el colmo de los males es descubrir que Object.getOwnPropertySymbols() o Reflect.ownKeys() devuelven una matriz que incluyen los símbolos utilizados en el objeto y que permite a un programa acceder sin problemas a estas propiedades.
const SECRET = Symbol( 'SECRET' );
class A {
constructor ( data ) {
this[ SECRET ] = data;
}
}
const a = new A( 'no se lo digas a nadie' );
const MySYMBOL = Object.getOwnPropertySymbols( a )[ 0 ];
a[MySYMBOL] = 'todo el mundo lo sabe';
Es cierto que los símbolos son ignorados en muchas ocasiones, por ejemplo, por los bucles for...in y por métodos habituales para obtener los nombres de las propiedades, Object.keys() y Object.getOwnPropertyNames(), por lo que las propiedades creados con ellos no son tan visibles como el resto.
En un futuro próximo parece que el estándar de Javascript va a incluir una forma de definir miembros privados (ver la propuesta de Private instance methods and accessors). Esta propuesta está en estado 3 (de un total de 4) y se espera que próximamente sea incluida de forma efectiva en los motores de Javascript.
Por lo tanto, los Symbol tienen muchas utilidades, pero no consiguen una ocultación efectiva de los miembros de un objeto. Es verdad que las propiedades creadas con Symbol son más complicadas de acceder, pero desde luego no son privadas.
Novedades
HTTP2 para programadores. Enviar mensajes del servidor al cliente con Server Sent Event (sin WebSockets)
En esta charla, organizada por MadridJS, Pablo Almunia nos muestra cómo la mayoría de nosotros cuando oímos hablar por primera vez de HTTP2 nos ilusionamos con las posibilidades que presumiblemente se abrían para el desarrollo de soluciones web avanzadas y cómo muchos nos sentimos defraudados con lo que realmente se podía implementar.
En esta charla podemos ver cómo funciona el HTTP2, que debemos tener en cuenta en el servidor para hace uso de este protocolo y, sobre todo, cómo podemos enviar información desde el servidor al cliente de forma efectiva y fácil. Veremos con detenimiento cómo por medio de los Server-Sent Events (SSE) podemos recibir en el cliente datos enviados desde el servidor sin utilizar websocket, simplificando enormemente la construcción de aplicaciones con comunicación bidireccional.
Observables en Javascript con Proxies
En esta charla, organizada por MadridJS, Pablo Almunia nos habla de la observación reactiva de objetos en Javascript por medio de Proxy. Se describe paso a paso cómo funcionan los Proxies y en que casos pueden ser nuestro mejor aliado. Veremos que no hay que tenerles miedo, son bastante sencillos de utilizar, y nos ofrecen una gran abanico de posibilidades.
Aplicaciones JAMStack, SEO friendly y escalables con NextJS
En esta charla de Madrid JS, Rafael Ventura nos describe las funcionalidades clave de NextJS, nos muestra en vivo cómo desarrollar una completa aplicación JAMStack con Server Side Rendering (SSR) y Static Site Generation (SSG) y termina mostrando como publicar esta aplicación en Vercel.
Stencil JS: mejora el Time To Market de tu producto, por Rubén Aguilera
En esta charla Rubén Aguilera nos cuenta los problemas que tienen muchas empresas a la hora de sacar productos accesibles, vistosos y usables en el Time To Market que requiere Negocio y cómo podemos minimizar este tiempo gracias al DevUI con StencilJS para adecuar una aplicación de Angular a las exigencias del mercado en tiempo record.