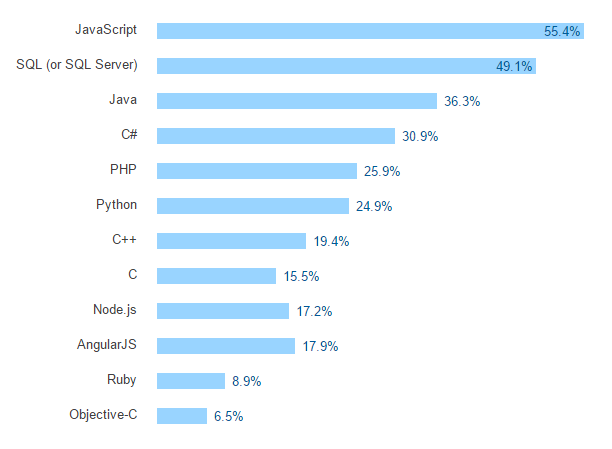
Según Stack Overflow en su encuesta anual (en la que participan más de 56 mil programadores de más de 170 paises) Javascript sigue siendo el lenguaje más popular del mundo.

Fuente: Stack Overflow Survey 2016
Es cierto que cualquier encuesta tiene sus limitaciones y problemas a la hora de reflejar de forma fidedigna la compleja realidad que nos rodea. No obstante, Stack Overflow es una fuente bastante bien posicionada para este tipo de estudios, ya que son cientos de miles los usuarios que utilizamos sus contenidos para resolver nuestras dudas y sus encuentas son cumplimentadas con decenas de miles de personas.
Desde 2014 Javascript se sitúa en primer lugar de esta encuesta, desbancando ese año a SQL como lenguaje más utilizado. Además, este año, Stack Overflow diferencía por perfil de desarrollo y Javascript aparece en primer lugar para Full-Stack, Front-End y Back-End. Javascript es ya el lenguaje más ampliamente generalizado.
Sin duda la popularidad de un lenguaje o entorno no es garantía de su calidad y efectividad, pero la universalidad de Javascript es un hecho innegable incluso para sus más acérrimos detractores. Es cierto que la falta de alternativas para la ejecución en el navegador y su humilde origen, hacen de Javascript un lenguaje muy odiado por aquellos que han tenido que utilizarlo sin disponer de opciones, pero cada día son más las empresas y proyectos que eligen Javascript como su principal lenguaje de programación por su flexibilidad, plasticidad y, como no, su popularidad.
Os animamos a recorrer la encuesta en su totalidad, ya que ofrece una visión muy completa de bastantes aspectos relevantes de nuestra profesión. Por ejemplo, muestra los salarios por país, comparados con algunos criterios que muestran el coste de la vida, como en índice Big Mac o el coste de un apartamento en diferentes ciudades.
Novedades
HTTP2 para programadores. Enviar mensajes del servidor al cliente con Server Sent Event (sin WebSockets)
En esta charla, organizada por MadridJS, Pablo Almunia nos muestra cómo la mayoría de nosotros cuando oímos hablar por primera vez de HTTP2 nos ilusionamos con las posibilidades que presumiblemente se abrían para el desarrollo de soluciones web avanzadas y cómo muchos nos sentimos defraudados con lo que realmente se podía implementar.
En esta charla podemos ver cómo funciona el HTTP2, que debemos tener en cuenta en el servidor para hace uso de este protocolo y, sobre todo, cómo podemos enviar información desde el servidor al cliente de forma efectiva y fácil. Veremos con detenimiento cómo por medio de los Server-Sent Events (SSE) podemos recibir en el cliente datos enviados desde el servidor sin utilizar websocket, simplificando enormemente la construcción de aplicaciones con comunicación bidireccional.
Observables en Javascript con Proxies
En esta charla, organizada por MadridJS, Pablo Almunia nos habla de la observación reactiva de objetos en Javascript por medio de Proxy. Se describe paso a paso cómo funcionan los Proxies y en que casos pueden ser nuestro mejor aliado. Veremos que no hay que tenerles miedo, son bastante sencillos de utilizar, y nos ofrecen una gran abanico de posibilidades.
Aplicaciones JAMStack, SEO friendly y escalables con NextJS
En esta charla de Madrid JS, Rafael Ventura nos describe las funcionalidades clave de NextJS, nos muestra en vivo cómo desarrollar una completa aplicación JAMStack con Server Side Rendering (SSR) y Static Site Generation (SSG) y termina mostrando como publicar esta aplicación en Vercel.
Stencil JS: mejora el Time To Market de tu producto, por Rubén Aguilera
En esta charla Rubén Aguilera nos cuenta los problemas que tienen muchas empresas a la hora de sacar productos accesibles, vistosos y usables en el Time To Market que requiere Negocio y cómo podemos minimizar este tiempo gracias al DevUI con StencilJS para adecuar una aplicación de Angular a las exigencias del mercado en tiempo record.



